規劃網站應用架構規劃流程建議

規劃網站應用架構,首先要瞭解到網站資訊是不斷調整,修正,與發佈新資訊 不可能是做好一個網站,一段時間均不去更新與調整 因為你不更新,調整。搜尋引擎自然也會覺得沒有需要常來了解與抓取更新資料
定義與了解網站規劃應用主要目的
網站規劃應用主要目的:首先任何企業不論大小,個人社群等,當然希望越多人知道越好 尤其現在資訊爆炸的網路時代,以前聽到客戶說:我們做的是老客戶或特定客戶,不需要網路資訊的揭露 所以現在客戶如果出問題,難道你們就不會影響嗎?新的大客戶你們也拒於門外,以前客戶也是自己上門從來不需要開發 那如果這樣,台積電,鴻海可能就更不需要網站了,因為就算找上門,他們也未必有產能可以接單 那他們為何還要建置網站呢? 所以,我們先區分企業資訊形象網站,先將自己企業,理念,產品等最新訊息的說明 第二是產品資訊產品介紹:將企業產品分類介紹,引導瀏覽者了解產品,進行合作,訂單等評估 第三是提供互動服務:提供資訊下載,產品服務,提供各項主動服務項目整合包含電子報等。 第四是功能整合,結合企業會員機制,購物金流,討論區,等各項延伸應用。
有了這些規劃後,我們就要進行的是架構了

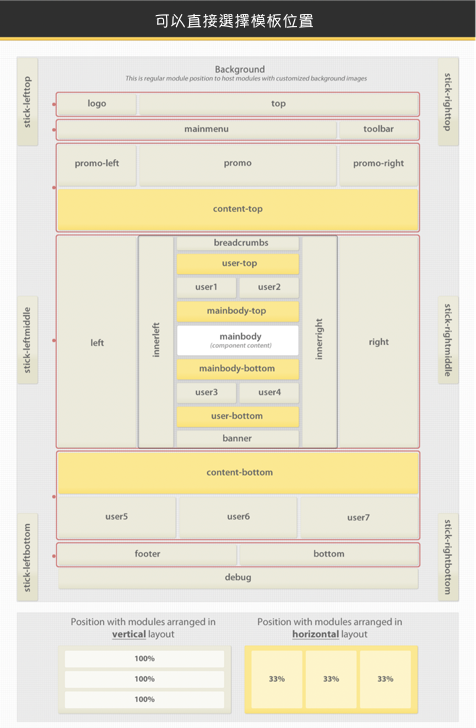
有了這些規劃後,我們就要進行的是架構了,首先是選單架構,有哪些主項目,次項目等規劃 然後決定自己希望定義的版面架構,當然也就是UI/UX 的架構,能夠讓瀏覽者快速取得資訊 也引導瀏覽者能夠循序了解整的資訊或協助客戶依照規劃進行瀏覽 現在的設計模塊,定義非常完整的位置外,我們的系統也讓客戶可以直接拖拉定義 所以,已經不在是客戶需要遷就於先前客製化設計缺乏彈性

再來,我們要了解元素素材的組成,有時候看到某些網站很不錯 我們細究一下:是網站圖片漂亮,還是圖片中的人物是帥哥美女的關係 所以接下來是準備應用的文件檔案,圖片內容 產品類的照片,或是已經有的名片,形象DM,參展文案等資料然後準備上架 有沒有發現很多網站的客服人員,聯絡我們的照片都是同一個人呢? 網路上有很多免費或是付費圖庫,即使你是請專業美工設計,他們也一樣是在網路上下載免費或是購買圖庫來調整
資料進行上架後,我們就可以提交網站,管理與部屬META關鍵字的調整 這樣初期一個完整的網站就可以完成了
